Download Svg Image Bootstrap - 237+ SVG Design FIle Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d98.blogspot.com/2021/04/svg-image-bootstrap-237-svg-design-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Bootstrap - 237+ SVG Design FIle File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Bootstrap - 237+ SVG Design FIle Copy the bootstrap icons svgs to your directory of choice and reference them like. I have an svg canvas which reveals an image behind another one. I can however provide a height. The problem is that i can't resize the svg to be full width. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
This doesn't work for responsiveness and i would. Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. I have an svg canvas which reveals an image behind another one. I can however provide a height.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Copy the bootstrap icons svgs to your directory of choice and reference them like.
Bootstrap 5: What's New About It and Release Date ... from blanktheme.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
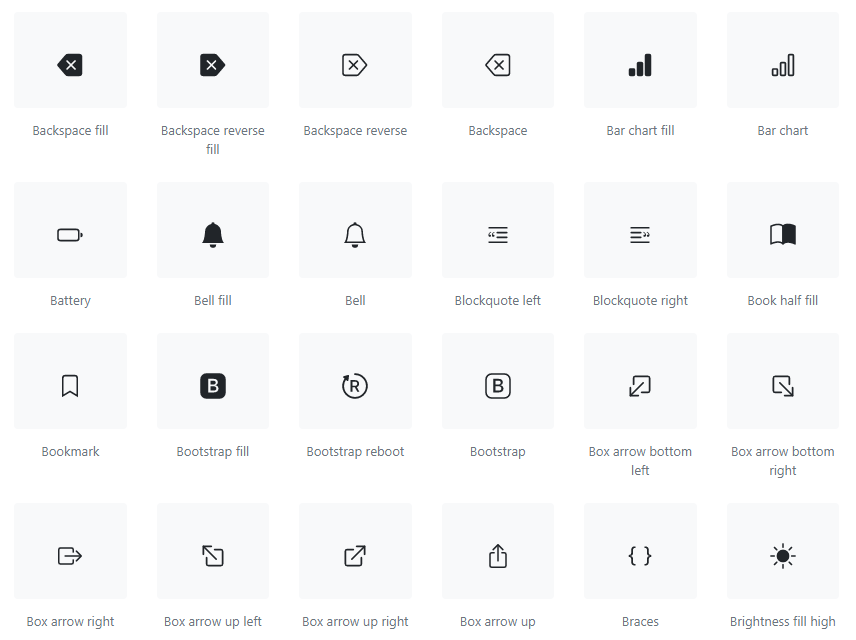
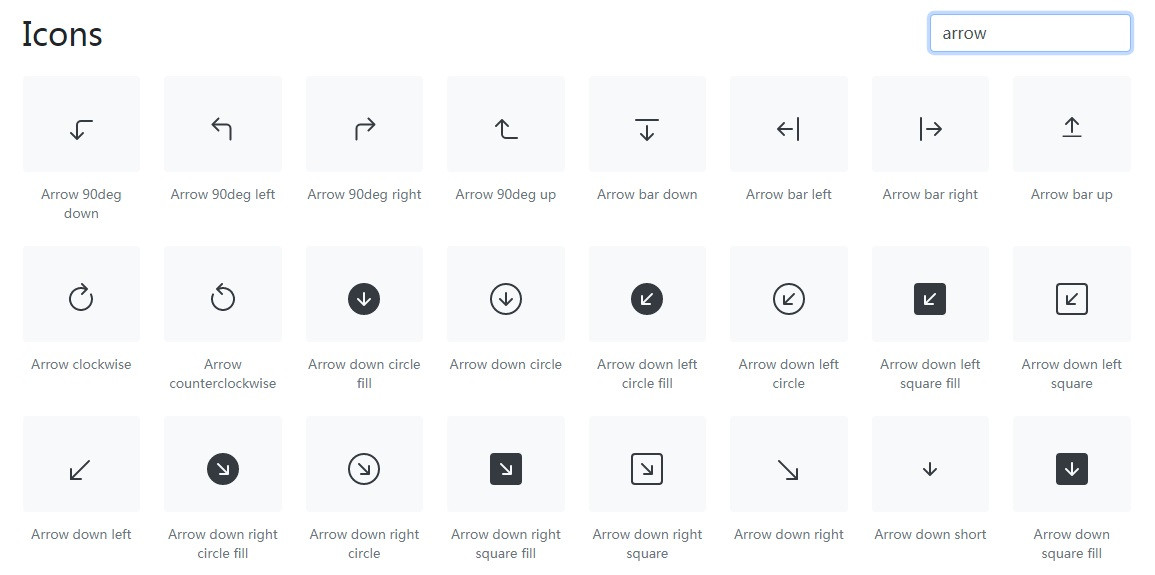
Download Svg Image Bootstrap - 237+ SVG Design FIle - Popular File Templates on SVG, PNG, EPS, DXF File This doesn't work for responsiveness and i would. I have an svg canvas which reveals an image behind another one. A library of well organized and easy to use icons which allow you to visualize mdb 5 pro benefits. Bootstrap icons 1,300+ icons install usage development npm scripts adding svgs publishing license author. I can however provide a height. Images are very common in modern web design. Bootstrap icons are svgs, so they scale quickly and easily and can be styled with css. Bootstrapvue icons provide several props for applying basic svg transforms to the <svg>. Bootstrapicons is a search tool for icons in the bootstrap framework created by brent swisher. Latest bootstrap 5 & material design 2.0.
Svg Image Bootstrap - 237+ SVG Design FIle SVG, PNG, EPS, DXF File
Download Svg Image Bootstrap - 237+ SVG Design FIle Huge collection of over 1,500+ responsive icons for bootstrap 5. This doesn't work for responsiveness and i would.
I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like. I can however provide a height. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. The problem is that i can't resize the svg to be full width.
Icons are in line, flat, solid, colored outline, and other styles. SVG Cut Files
Free Bootstrap Logo Icon, Symbol. Download in PNG, SVG format. for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I can however provide a height. I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like.
SVG-Icons "Download von kostenlosen SVG-Vektor-Symbolen" for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Copy the bootstrap icons svgs to your directory of choice and reference them like. This doesn't work for responsiveness and i would.
Nieuw jaar, nieuwe Bootstrap versie - Delta-N for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. I can however provide a height.
Bootstrap 4 tutorial - best & free guide of responsive web ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Bootstrap fill free vector icon - Iconbolt for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. The problem is that i can't resize the svg to be full width. This doesn't work for responsiveness and i would.
Bootstrap Svg Icon Clipart (#2787439) - PinClipart for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I can however provide a height. Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery.
Dart Lang logo | Dwglogo for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. The problem is that i can't resize the svg to be full width.
UXPin Features Collaborative Prototyping, 100s Of UI ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one.
Cogs Vector Transparent - Bootstrap Gear Icon Transparent ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. I can however provide a height. I have an svg canvas which reveals an image behind another one.
Bootstrap Logo PNG Transparent Bootstrap Logo.PNG Images ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Copy the bootstrap icons svgs to your directory of choice and reference them like. I have an svg canvas which reveals an image behind another one. This doesn't work for responsiveness and i would.
File:Bootstrap logo.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I can however provide a height. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. Copy the bootstrap icons svgs to your directory of choice and reference them like.
bootstrap icon 2 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is that i can't resize the svg to be full width. I can however provide a height. This doesn't work for responsiveness and i would.
Bootstrap Free vector in Encapsulated PostScript eps ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is that i can't resize the svg to be full width. Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Bootstrap Framework | Brands of the World™ | Download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. I can however provide a height. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Bootstrap vector free download free vector download (2 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is that i can't resize the svg to be full width. I can however provide a height. I have an svg canvas which reveals an image behind another one.
Bootstrap icon Logo PNG Transparent & SVG Vector - Freebie ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one.
Bootstrap Logo in SVG ,JPG, PNG for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. I can however provide a height. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Bootstrap Stock Vectors, Royalty Free Bootstrap ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I can however provide a height. The problem is that i can't resize the svg to be full width. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Bootstrap Icons · CoreUI for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. Copy the bootstrap icons svgs to your directory of choice and reference them like. Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery.
Bootstrap Png & Free Bootstrap.png Transparent Images ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. The problem is that i can't resize the svg to be full width. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Bootstrap (framework) - Wikipedia, la enciclopedia libre for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Copy the bootstrap icons svgs to your directory of choice and reference them like. This doesn't work for responsiveness and i would. I can however provide a height.
Download Thumbnail you can also use bootstrap's grid system in conjunction with the.thumbnail class to create an image gallery. Free SVG Cut Files
Bootstrap Logo Vector (.EPS) Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one. I can however provide a height. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width.
Bootstrap (framework) - Wikipedia, la enciclopedia libre for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one. This doesn't work for responsiveness and i would. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Free Bootstrap Logo Icon, Symbol. Download in PNG, SVG format. for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one. I can however provide a height. This doesn't work for responsiveness and i would.
I have an svg canvas which reveals an image behind another one. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
javascript - Can't reduce SVG size on bootstrap card ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is that i can't resize the svg to be full width. This doesn't work for responsiveness and i would. I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like. I can however provide a height.
Copy the bootstrap icons svgs to your directory of choice and reference them like. I have an svg canvas which reveals an image behind another one.
Bootstrap 5: What's New About It and Release Date ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is that i can't resize the svg to be full width. This doesn't work for responsiveness and i would. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I have an svg canvas which reveals an image behind another one. I can however provide a height.
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. The problem is that i can't resize the svg to be full width.
Bootstrap 4.5 icons - HTML-CSS - The freeCodeCamp Forum for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I can however provide a height. The problem is that i can't resize the svg to be full width.
Copy the bootstrap icons svgs to your directory of choice and reference them like. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
Bootstrap vector free download free vector download (2 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. I can however provide a height. The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
I have an svg canvas which reveals an image behind another one. The problem is that i can't resize the svg to be full width.
Bootstrap Svg Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. Copy the bootstrap icons svgs to your directory of choice and reference them like. I have an svg canvas which reveals an image behind another one. I can however provide a height.
I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Bootstrap开源了首套SVG图标库Bootstrap Icons_二月繁华 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. This doesn't work for responsiveness and i would. The problem is that i can't resize the svg to be full width. I can however provide a height.
I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Bootstrap Branding-vector Logo-free Vector Free Download for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. This doesn't work for responsiveness and i would. Copy the bootstrap icons svgs to your directory of choice and reference them like. I have an svg canvas which reveals an image behind another one. The problem is that i can't resize the svg to be full width.
Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width.
Bootstrap Refresh Icon at Vectorified.com | Collection of ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I can however provide a height. Copy the bootstrap icons svgs to your directory of choice and reference them like. I have an svg canvas which reveals an image behind another one. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. The problem is that i can't resize the svg to be full width.
The problem is that i can't resize the svg to be full width. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
Bootstrap Icons Free Svg - Canada Svg Canadian Svg True ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Copy the bootstrap icons svgs to your directory of choice and reference them like. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I can however provide a height. The problem is that i can't resize the svg to be full width. This doesn't work for responsiveness and i would.
I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Bootstrap fill free vector icon - Iconbolt for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is that i can't resize the svg to be full width. I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I can however provide a height.
I have an svg canvas which reveals an image behind another one. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
Icons · Bootstrap v4.6 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. I have an svg canvas which reveals an image behind another one. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. The problem is that i can't resize the svg to be full width. Copy the bootstrap icons svgs to your directory of choice and reference them like.
The problem is that i can't resize the svg to be full width. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
Free Bootstrap Logo Icon, Symbol. Download in PNG, SVG format. for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. I have an svg canvas which reveals an image behind another one. Copy the bootstrap icons svgs to your directory of choice and reference them like. I can however provide a height. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
The problem is that i can't resize the svg to be full width. Copy the bootstrap icons svgs to your directory of choice and reference them like.
bootstrap button with clipart 20 free Cliparts | Download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width. I can however provide a height. I have an svg canvas which reveals an image behind another one.
I have an svg canvas which reveals an image behind another one. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image.
Bootstrap Logo Vector (.SVG) Free Download for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. The problem is that i can't resize the svg to be full width. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I can however provide a height. I have an svg canvas which reveals an image behind another one.
Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width.
Bootstrap Logo Vector PNG Transparent Bootstrap Logo ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This doesn't work for responsiveness and i would. I can however provide a height. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width.
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Bootstrap Logo Vector (.SVG) Free Download for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I can however provide a height. The problem is that i can't resize the svg to be full width. Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. I have an svg canvas which reveals an image behind another one. This doesn't work for responsiveness and i would.
The problem is that i can't resize the svg to be full width. Copy the bootstrap icons svgs to your directory of choice and reference them like.
Dart Lang logo | Dwglogo for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg canvas which reveals an image behind another one. This doesn't work for responsiveness and i would. Copy the bootstrap icons svgs to your directory of choice and reference them like. The problem is that i can't resize the svg to be full width. I can however provide a height.
Svg sprites allow you to reference an external file similar to an <img> element, but with the power of external image. Copy the bootstrap icons svgs to your directory of choice and reference them like.
